
These are the web design trends for 2020
Web design trends come and go, and the ones that will make a splash in 2020 will be no different.
Some will go the way of the Chatbot, which became a trend years ago and is still thriving. Others, like the heavy use of stock photography, will just fade away over time.
It’s too early to tell which web design trends in 2020 will come and go, but the following will undoubtedly be a thing among many a website designer this year:
Dynamic landing pages

For the longest time, landing pages were static. And you have to admit that even when it has well-written content, eye-catching graphics, and a clear-cut CTA, a static landing page can still come across as dull.
In a world where animation is becoming more prevalent, more websites are making landing pages more dynamic. A mix of web animation and interactive elements does give any landing page more life. Dynamic landing pages are better at catching the attention of people and are more engaging, which can help generate more leads.
Micro animations
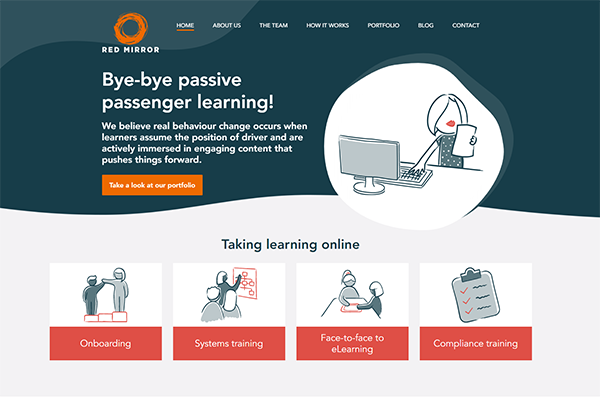
Some get the impression that web animations are only there to keep users interested, like in the case of animated loading sequences. Micro animations, however, can be so much more useful than that, as they can be used to help your visitors interact with the products you’re offering. Check out the website we did for Red Mirror for some great micro-animations!

Dark mode design

2019 saw the rise of dark mode design, and all signs point to it growing bigger in 2020 as more and more people are requesting this feature for their apps and websites.
It’s not surprising that dark mode design is getting more popular, as it does offer several benefits. For one, it’s easier on the eyes. The darker environment means less eye strain. There’s also the way it brings out the content. The low-light settings also mean reduced power consumption, which leads to increased battery life.
More full-screen forms
Online forms have long been an integral part of our web interactions. Websites use them for their lead generation efforts, and customers use them to provide delivery information, among other things. But everyone would probably agree that filling them in can be a tedious process, especially since most online forms have small fields and text.
The full-screen form that will become a huge web design trend in 2020 is going to change that with much bigger text and fields, which make filling them in a lot more convenient.
Big, bold fonts

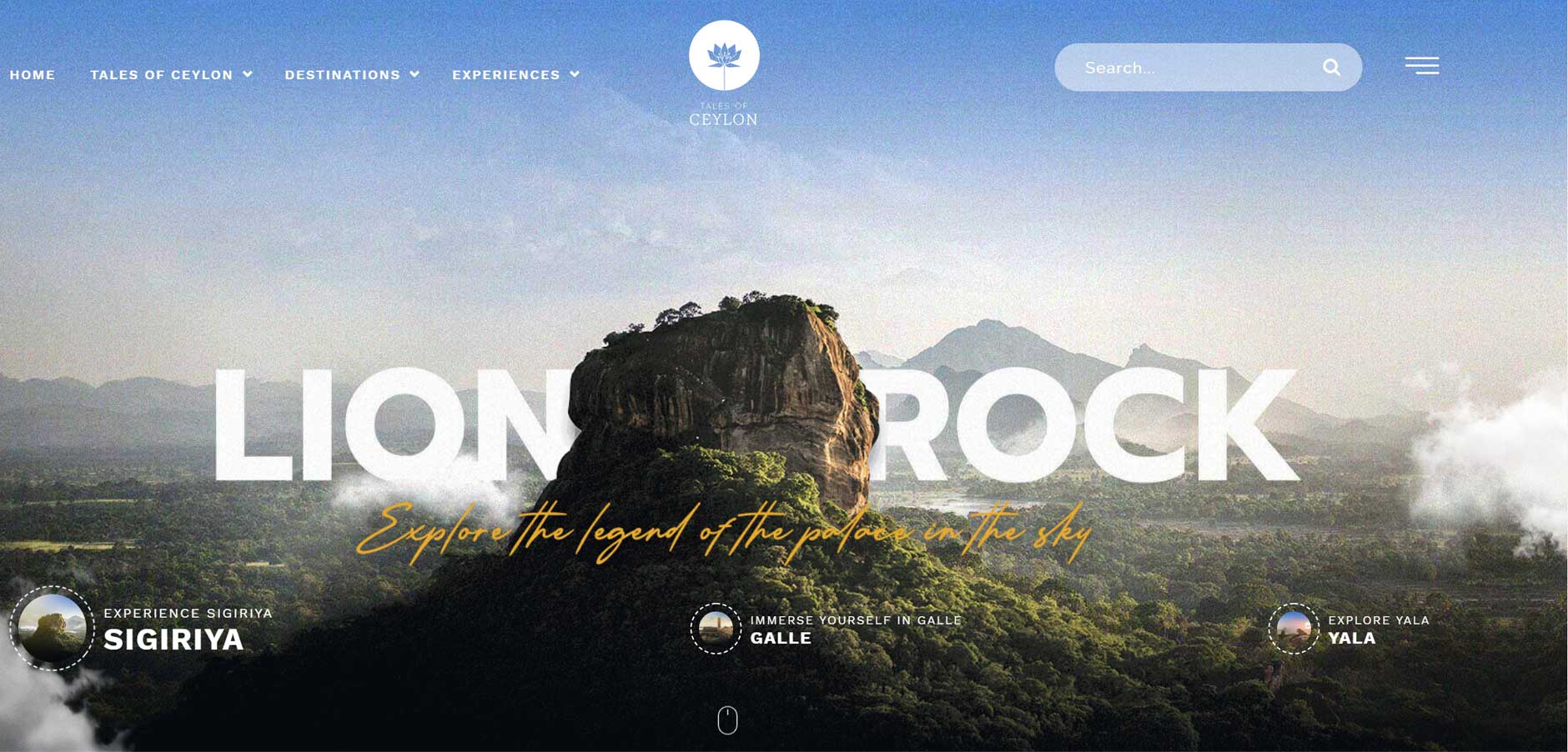
When you look at any text, whether on actual paper or online, anything written in bold typefaces will always be the ones that will catch your eye. In 2020, many web designers are going to take advantage of that ability by featuring big, bold letters, especially on home pages. Large, bold fonts always give any message for any brand more visual weight, making them easier to remember as far as your visitors are concerned.
Mobile-first web design

The idea of prioritizing mobile devices in the web design process was already gaining ground last year, and will likely be more widespread in 2020. That happening makes a lot of sense. After all, there have been more mobile users than desktop users since 2016. From the looks of things, the state of mobile is not going to change anytime soon.
With mobile-first web design, web designers will start designing on smaller screens first and work their way towards bigger screens later. That means they will be giving content more weight over other extraneous web design elements because of the limited screen size of mobile devices. Mobile users will then be able to get the information they need much more quickly because they don’t have to wait for other aspects of the site to load.
These are just some of the web design trends that will likely make an impact in 2020. Of course, there is no assurance that all of them will stick. For all you know, some of them will be forgotten even before the year ends. Then again, there’s no harm in giving a few of these trends a try.


