
The crucial ingredients of an effective homepage
Your homepage is the presentation of your business to your online visitors. Whether they came across your website from a blog post or a landing page, your homepage needs to make a great impression – fast! In this guest post from UK designer and writer Leona Henrynson (find her on Twitter here), you can learn what ingredients you can have on your website’s homepage to make it more effective for your business.
It’s your only chance to make a good impression, intrigue the visitors, and make them stay. Your homepage needs to be effective and attention-grabbing, otherwise, you’ll stand no chance against your competition.
So, how do you make an effective homepage? And what are the crucial elements it needs to have?
Here’s what every homepage needs to have.
Value Proposition: What are you offering?
You’ve got seconds to convince your website’s visitors that they’re in the right place.
They’ll look for firm, obvious evidence that they’ve got what they need and there’s no reason to exit your homepage.
That’s why you need to make it clear:
- How are you going to help them?
- What are you offering to them?
- Why should they stay?

Therefore, your home page needs to have a dominating value proposition message, which will be the first thing to catch your visitors’ attention.
How can you achieve this? It’s easy:
- use larger fonts for this message
- make it the central element of the homepage
- use contrasting colours to make it stand out in the design
- choose a separate background colour for it
This way, you’ll be certain your visitors instantly know they’re at the right place ad you’ll be able to provide what they need.
Make sure your homepage is effective in terms of quickly delivering your most important message and work on a quality presentation of your value proposition.
As an example, one client of our SEO partner Tom, The Old Queens Head Pub in Angel, Islington uses stunning imagery of the pub’s interior, giving an excellent first impression of the venue. The Parakeet, a new pub in Kentish Town opening in 2023, will use a similar style once the venue is open and the full website is live.
Navigation Bar: How can they get around?
Once you’ve convinced your visitors they should stay a bit longer and check out what you’ve got going, you need to help them get around on your website.
That means that everything you’ve got to offer needs to be presented in a well-organized manner.
To achieve this, you’ll need a great navigation bar.

It’s best that you keep things simple and make the navigation bar easy to understand and with fewer options.
Don’t make your visitors search for specific information for too long. Help them get it over with spending as little time as possible.
Your navigation bar should be:
- easy to locate, at the top of the page
- user-friendly in terms of navigation
- providing a fast and clear route to the desired content
This will ensure no one gives up in the middle of the process, and most of your visitors get to where they’re headed.
Good navigation is extremely important for visitors’ retention so don’t underestimate its power.
Call-to-Action: What should they do?
Your visitors need a constant reminder about what you’re offering and how can they get to it.
A call-to-action on your homepage might be the best way to increase website conversions and get the people to keep investigating their options.
You can even put several different buttons with calls-to-action and ensure your homepage has something for every visitor.
A call-to-action should be:
- clearly visible
- in the form of a button
- short and concise
- inviting
- motivating
- intriguing

Your visitors need guidance and help with deciding what to do and how to do it. By providing adequate calls-to-action, you’re making their journey on your website even more efficient, fast, and simple.
Instead of spending time figuring out what they need, they’ll follow your CTAs to sign up for newsletters, download guides, read your latest posts, or contact you.
For example, Osbourne Pinner Solicitors, a PPC Google Ads client of our SEO partner Tom makes excellent use of a prominent request a consultation form on their homepage, which helps entice more enquiries.
Fast Load Time: How long does it take for the homepage to load?
Finally, the last element of an effective homepage is closely related to its design and elements you include. However, it’s about more than just the visual effect.
A 2017 Google page load time study showed just how important page load time is:
- 1-3 seconds load time increase the bounce rate probability by 32%
- 1-10 seconds load time increase the bounce rate probability by 123%
If you don’t want your visitors to give up before the page has even loaded, make sure you create a fast-loading homepage.
You can do this by:
- choosing responsive and simple designs
- using the right image formats
- reducing lazy images
Making sure your website’s homepage is loading fast will increase its conversion rate and the overall satisfaction of your visitors.
Finally, don’t forget to proofread every single segment of your homepage, and the rest of your website as well. Use a tool or a service such as Top Writers Review or Grammarly to help you proofread.
Only for some websites:
There are some types of websites which would benefit from 2 other elements, described below.
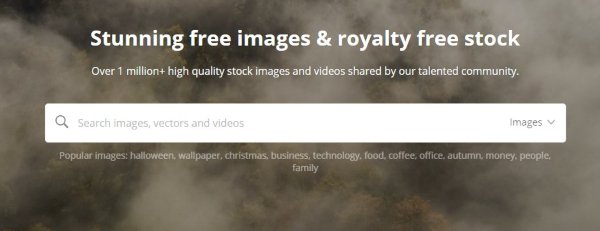
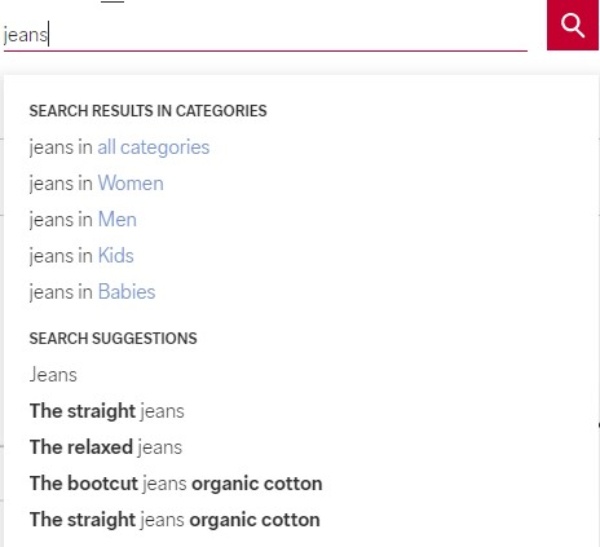
Search Function: What are they looking for?
If your visitors who know exactly what they’re looking for and don’t want to waste their time scrolling up and down your homepage – just give them a search button.
However, there’s not always a need to overload your website with a search function. This is only necessary in case you have a more complex website with a lot of information to find and read. An intuitive website navigation menu should be enough for a website with up to 30-50 web pages.
The search button gives them the option to:
- type in what they’re looking for
- find out if you have it or not
- earn more about the structure of your website
For example, if you type “jeans” on C&A’s homepage search button, you’ll see a whole lot of options waiting for you to discover them The search button will help you get to your goal within seconds.
Make sure your homepage has got the search button your customers need.

Live Chat: Can they get a prompt response to their inquiries?
Your visitors deserve to have an active, responsive homepage that enables them to make requests and have a real-time conversation while at it. Your site needs a live chat, and here are the reasons why:
- Responding faster
- Help your visitors even when you’re not there
- Overcome objections instantly
- Avoid using forms
Live chat enables you to have conversations with your visitors while they are on your website. Some of its benefits are:
- Increases sales and conversions
- Builds trust with visitors
- Helps you gain a competitive advantage
- Satisfies your visitors
This is especially necessary for growing business with a huge number of daily visitors. On the other hand, even a business of one can benefit from this feature. You can have a few templates that answer the most popular questions of your visitors and ensure that they get a bit of personal touch even when you’re offline.
Final Thoughts
So, there you have it. The crucial elements of an effective homepage are listed above. Use the list to start working on improvements and making it more effective one step at a time.
Invest your energy and time into building the perfect homepage and you’ll see improvements in engagement, time spent on your site, and traffic!
For example, The Calm Birth School, who works with our SEO partner, Tom, has an effective homepage in this regard, incorporating some of the things mentioned above alongside other things such as a reviews widget and the ability to book a call, both of which can help entice more sign ups, bookings and enquiries.


