
The designer tips I learnt at Top Left Design - by Julien Michot (one of our interns)
Julien is one of the two french students (Julien and Caroline) who spent a 10 week internship at Top Left Design. In this post he shares with you a few new things he learnt about design.
Here is what Julien wrote:
Hi everyone! I’ve just finished my 10 weeks internship here at Top Left Design. Usually I work more with the programming side of things, and have never really learnt much about the design process. I like coding because I’ve learnt a lot about how to do it, and so now it’s easy for me. But during this internship I saw that design is not so different from coding, you have to always keep in mind some key rules and guidelines to create a good design.
Here are the 7 most important rules I learnt at top left design during my 10 great weeks:
Composition
Align, align, align! Well-aligned elements within your layout make your website look tidy and organised. You can see an example of this on the Performance Resolution website.

Colours
Choosing the right combination of colours in reference to the client’s brief, and referring to the colours of their existing branding, is a difficult and important task in order to create visual harmony within the new branding and website. It’s also good to have some contrast between different elements to highlight important sections of the website, you can do this by using a combination of bright and dark colours, and this can also help to guide the reader through the site.
Visual Hierarchy
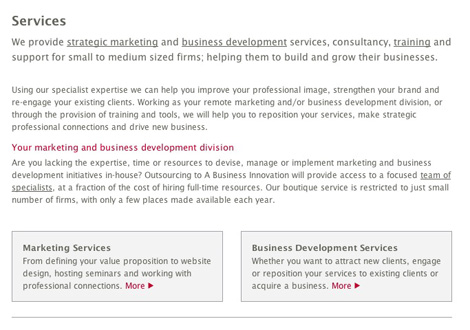
You should highlight things important like the services offered by your company, and keep less important things more simple. You can see on the A Business Innovation website that there services are highlighted in boxes making this section stand out to people.

Consistency
The website should be consistent, each page should be identifiable as part of the whole.
The little things matter
Details are very important in any type of work. It is the same with the design: details are the difference between a good design and great design.
When I started working on design layouts, I realised that every final site produced perfectly reflected the final design. This means the margins, padding, backgrounds and borders have to be perfectly consistent through your designs, it’s also important that the colours and fonts stay consistent throughout the site.
At the beginning of my internship it was very hard for me to follow these rules, I found it easy to make small mistakes in a layout, such as remembering to make sure everything is aligned exactly, making sure the right colours are used throughout, and ensuring the titles are consistent sizes. And the fact is I didn’t understand why it was so important because by definition, it was only small details… But now I know why.
Looking out for the little things whilst designing and remembering your ‘rules’ whilst designing really does have it benefits:
- The most obvious: The work looks more professional, if you always make small mistakes your reputation will suffer.
- You don’t waste time explaining these little mistakes when the client is viewing your designs. Everything is perfect and so you can focus spending time discussing the things that really matter.
- It makes you more organized. If you’re organised and have named each of your layers in Photoshop, and grouped these into folders it means when you come to making small changes you save a lot of time. Naming your layers in Photoshop is really important when you are working in a team as it’s not only you that will be working on those files.
- Faster development. For example if you design a blog which is not correctly aligned and you send it off to the programmer to be built, the programmer doesn’t have to waste time figuring out if you made a small mistake or if it was intentional.
Check your work
This tip is linked to my previous point. The final design has to be perfect to avoid a dissatisfied or disappointed client. Everything is double checked to be sure the result is as expected. Sometimes when you work for a long time on a design you can’t detect mistakes easily. That’s why it’s important to have someone else in the team to take a look over the design, and see if there are any little tweaks which need to be made.
Keep it simple
A design can look sophisticated and professional without many design elements which may just prove to be useless. Personally when I’m looking through a website for information about a company, I prefer to see a clean and minimalist design where it’s easy to find what you want, and not be distracted by things that are not as important.



Comments
Kenneth Bitz
Nice piece Julien. Sounds like your internship was a rewarding and lovely experience.
Cheers,
Kenneth