
4 steps to make a custom 404 error page
In this post, we’ll be showing you how to make your very own custom 404 error page!
Time needed: 30 mins + any time spent designing the page itself
Necessary resources: HTML editor/notepad, Site FTP access, coffee
Optional programs: Photoshop/Illustrator (for design of the page), FTP Client (for easier uploading)
A custom 404 page is not only a way to expand accessibility on your website, but it also shows that you (or your company) has attention to detail, and can be a way to inject some humour into a website!
A 404 occurs when someone visits a part of your website that doesn’t exist. The default 404 page is ugly and not very user-friendly at all. We’ll soon take care of that!
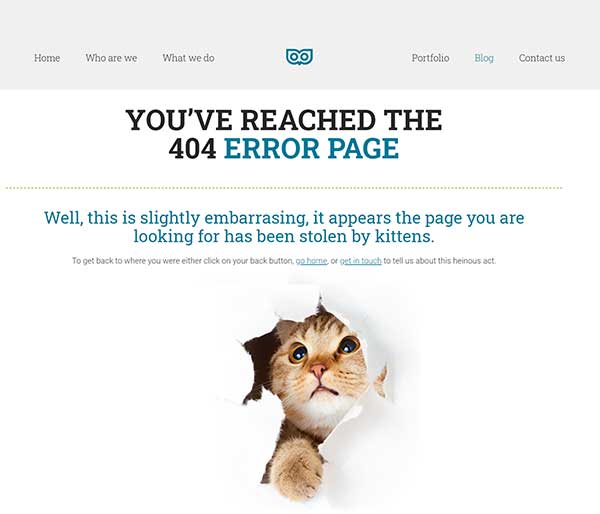
We recently made a 404 page for Top Left Design’s website, which you can view here:
https://www.topleftdesign.com/404
Here’s how you can create the same effect for your very own website. (If you get stuck anywhere along the way, get in touch or leave a comment and we’ll help you out!)
Step 1. Design your page
The first step (and the most fun part of the whole process), is to come up with an idea for your 404 page! You might want to reference pop-culture, or an in-joke. Maybe you just want a simple page explaining the error, but matches your existing sleek website design.
A 404 page can take the form of a striking placeholder, and integrated page in your website’s existing design, or a mixture of the two.
Once you have your idea, you’ll need to mock up the design using Photoshop, or a similar image editing program.
Step 2. Create your HTML page
This tutorial assumes that you already have some basic knowledge of HTML – after all, you wouldn’t need a 404 page unless you already have a website!
If you already have your website, you could incorporate your website’s navigation structure, and a search bar – allowing the unexpecting 404 visitor to find what they were looking for when they shipwrecked upon your error page!
A simple way to construct this would be to take an existing page from your website, and modify it until you are happy – then save it as “404.htm”.
Make sure that you link everything using absolute paths, to avoid broken linkage should the 404 occur in a nested folder on your website.
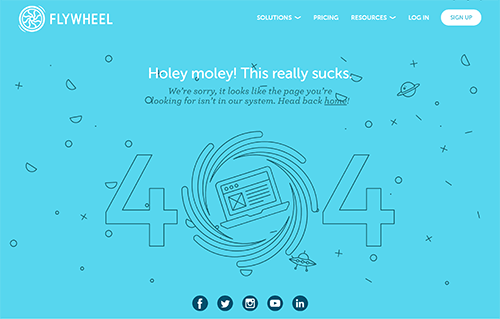
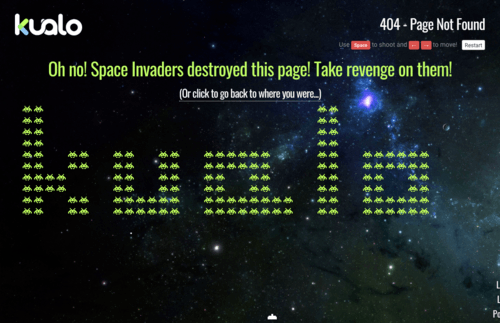
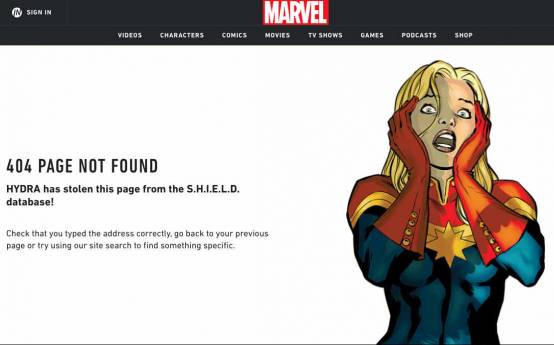
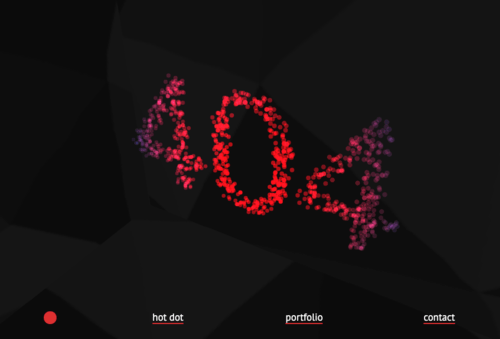
As far as content goes on your 404 page goes, a good formula in the design industry is considered to be; striking image + witty phrase (depending on the tone of your website of course). See the examples below and the links at the end of this post for examples!
Here’s a good tutorial to make a “BSOD” custom 404 page in HTML/CSS.
Either way, once you’re done creating the page, you should have a ‘404.htm’ file, along with any extra images you may have created for your 404 page.
Step 3. Create your .htaccess file
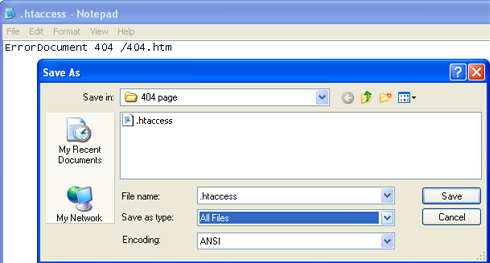
Open up Notepad for this one. You will want to paste the following text into the blank document:
ErrorDocument 404 /404.htm

Now save this text file, naming it “.htaccess” – making sure that the drop down is set to All Files.
Easy! Who ever said .htaccess was complicated?
Step 4. Upload and test
Now, with your files all ready, connect to your FTP server, and get ready to sample the fruits of your labour..
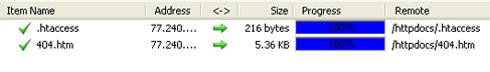
Upload the .htaccess file to the root directory of your FTP server (it should be in the same folder as your index.htm file)
Upload your 404.htm page to the root also, and any extra images to the relevant folder on your server (depending on how you have linked the image paths in your 404.htm file)

Sidenote: Once uploaded, your .htaccess file may not be visible on your server, unless you turn on the hidden files settings in your FTP program. Files beginning with a full stop are automatically hidden by default.
To turn on hidden files like this in CuteFTP for example, do the following:
Open up the Edit menu and select the Filter option.
Check the box next to Enable Remote Filters.
Enter the two characters “-a” (without the quotes) in the Remote Filter box.
Click OK to confirm the change.
The next time you make an FTP connection to your account, you should be able to see the hidden files which were not visible before.
Done!
Now all you need to do is visit your website, and add: “/anything” after the .com
As long as the page does not exist on your site, your new custom 404 page should appear! Well done!
What not to do
In the spirit of avoiding mistakes our coder Ignas listed some things you should avoid doing!
- Never just redirect 404 errors to your home page. A clear link is fine but a redirect will just be confusing to your visitors. They clicked a link thinking they’d get to one page and you sent them to another with no explanation.
- Also, don’t redirect 404 errors to another web site. In the words of our coder Ignas “Argh! Why do people even think that’s OK?!”
- Also – never send 404 errors to a Flash page. Just don’t.
- And, finally – don’t Send 404 errors to a page with a registration form that has 25 fields. Ignas says: “I’m not making this up…”
Further reading:
Tutorial to make a “BSOD” custom 404 page in HTML/CSS.
The team at carwow have created something similar where the 404 page acts as an interactive 2d car game to test their driving skills. You can have a play at – https://www.carwow.co.uk/404
Have you seen any great 404 error pages?
Have you made your own? Let us know, we’d love to see them!







Comments
Tom
Hi there, you should also take into consideration that all links (including navigation structure) in the 404 template must have absolute paths. To illustrate this let’s visit this 404 destination for example:
https://www.topleftdesign.com/404/404
If you press on any of the navigation buttons, like Home, you’ll notice that it totally gets lost in the 404 labyrinth. Absolute paths would solve this problem.
Michael Hobson
Thanks Tom! Will amend and add to the post 🙂
Teddy Tunick
It’s a cinch.
giorgia
The custom 404 error page is very important for the website to attract more users & increase the web traffic, so well done! nice post! Analysing 404 error log can help the website administrator to detect scans for holes or installed scripts